

今回はMessaging APIを用いてWebサービスと連携します。
今やLINEの利用率はスマホ所有者の8割を超えるとも言われ、LINEで連絡を取り合わないことが珍しい時代になっています。若い年代だけでなく、中高年も高齢者もスマホを所有しているならLINEアプリを開かない日はないのではないしょうか?
そんなLINEの魅力に目を付け、下手にSNSで広告をうつより事業のスタートダッシュには十分に効果があると考えました。前回は、ユーザーによってリッチメニューを変えるためにMessaging APIでリッチメニューを作成しました。

今回はLINEとWebサービスを連携して会員のみ特別なリッチメニューにする方法を紹介します。
Messaging APIはドキュメントもしっかりしているので、ドキュメントにも一度、目を通すことをお勧めします。
LINE連携
LINE連携とは、その言葉の通り顧客のLINEとWebサービスでの顧客情報と連携することです。
メリットは、Webサービスの利用状況に応じて個別のメッセージを日常生活で必要不可欠になりつつあるLINEに送ることができること。
LINE公式アカウントは誰でも簡単に無料で作ることができます。送信できるメッセージは一括、もしくは居住地や年齢などで分けたグループに送信するセグメント配信などがありますが、Webサービスの利用状況に応じたメッセージの配信など不可能です(個別に手作業でメッセージを送信することは可能)。
そこで、Webサービスにおける顧客情報と顧客のLINEを連携して、Webサービスの利用状況別にメッセージを送ることを可能にします。例えば1カ月ログインしていないユーザーにお帰りクーポンを送る、1週間以内に商品を購入してくれたユーザーに無料クーポンを配布するなどが考えられます。
ここでのポイントはLINEにメッセージやクーポンを送れるということです。
LINE連携方法
LINE連携の方法にはLINEログインとMessagig APIの2つがあります。
LINEログインは普段はWebサービス上でメールアドレスとパスワードでログインするものを、「LINEでログインする」ボタンなどを用意して、LINEを使用しているスマホ上でワンクリックでログインできるようにするものです。
Messaging APIは、ユーザーと双方向のメッセージのやり取りができるものです。LINEログインとの違いは、Messaging APIは連携するだけです。すなわちMessaging APIでは、ワンクリックでWebサービスにログインはできないです。LINEアカウントとWebサービスのユーザーを紐づけるだけです。
上の説明からするとLINEログインのほうがログインもできるからユーザーにとっても必要な機能なのではないかと考えられます。
そうです。LINEログインのほうが必要で便利です。
しかし今回はMessaging APIで連携する方法を紹介します。
理由は、ドキュメントに「アカウント連携機能は、Messaging APIのみを利用する場合にも実装できます。」と記載があるのに、Messaging APIで連携する方法を紹介する記事が少なかったからです。圧倒的にLINEログインを使った連携を紹介する記事が多いです。
手順
今回は簡単にWebサービスのログイン機能などはノーコードツールbubbleで作ります。今回は解説しないので作成済みであると仮定します。bubbleでログイン機能を作る手順は以下の記事が参考になります。

日本語でbubbleを紹介するサイトでノーコードラボさん以外にわかりやすくて実践的な記事をみたことはありません。なのでbubbleを活用したいと考えている方におすすめです。
またbubbleでログイン機能を作成するので、Messaging APIの機能もbubbleのBackend workflowsを使用していこうと思います。前回紹介したStripeのWebhookをbubbleで受けとる方法で、Messaging APIも作成可能です(複雑な処理は面倒になる)。

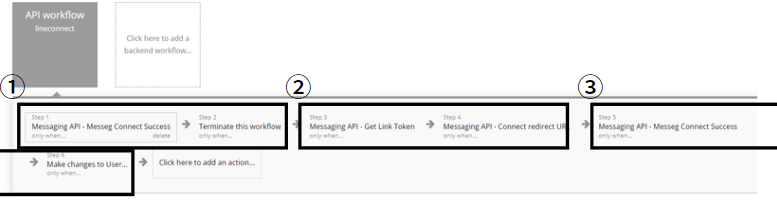
BackendのWorkFlowは以下になります。

大きく①、②、③に分かれています。
①:「連携する」以外のメッセージが送信されたときに、返答する
②:「連携する」のメッセージが送信された場合に連携用のリンクを送信する
③:連携成功後のイベントを受け取って、ユーザー情報と紐づける
複雑になれば、上のおおきな塊が増えていきます。
しかしbubbleのTool boxというプラグインを使用すればServer Scriptを使用できるので、さらにコンパクトに作成できると思います。Server Scriptは便利なので、別の記事で紹介したいと思います。
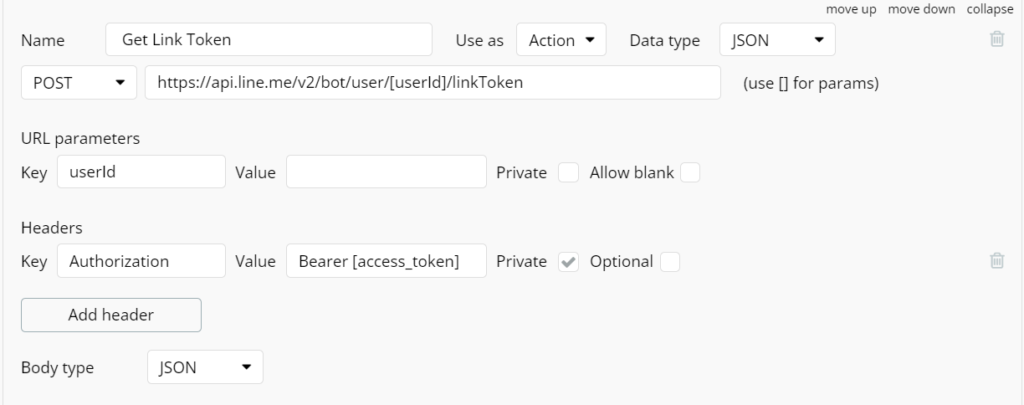
連携用トークンを取得する
連携用トークンをuserIDを含むエンドポイントのAPIにPOSTして取得します。下にAPI Connectorの設定画像を示します。url内のuserIdにユーザーIDを、Headers の Authorization内のaccess_tokenにチャンネルのアクセストークンを貼り付けます。

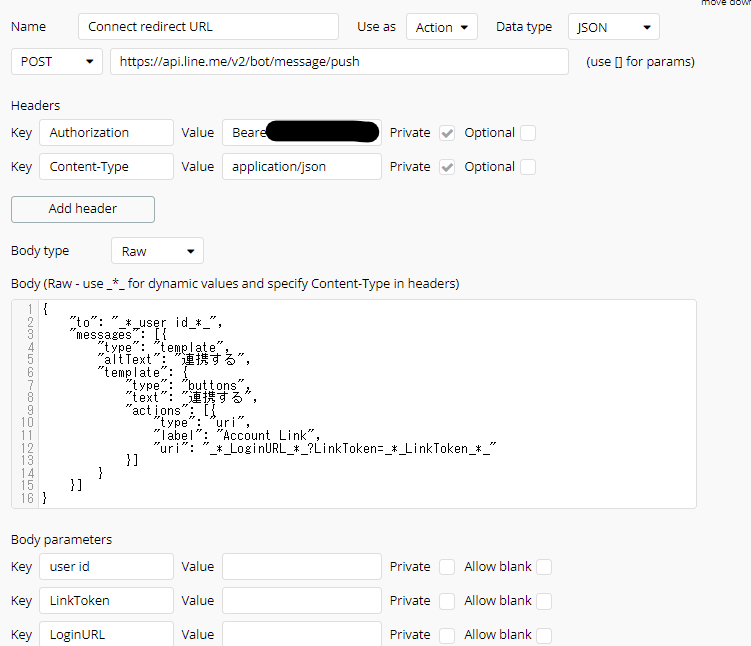
連携用のリンクを送る
Messaging APIの処理で「連携する」というメッセージがあった場合のみ連携用のリンクをユーザーに送り返します。
連携用のリンク:”WebサービスのログインページのURL”+?LinkToken=”前の手順で取得した連携用トークン”
ユーザーID:メッセージを受け取った際にsourceのuserIDに入っている
メッセージを送信してくれたユーザーに返信する場合は「https://api.line.me/v2/bot/message/push」にPOSTします。このあたりの説明は、LINEBotでオウム返しを作成する例でよくありますね。
下にAPIConnectorの設定画像を示します。今回はユーザーへの返信にテンプレートメッセージを使用しています。_*_で囲まれている部分がパラメーターです。
ログインページの処理
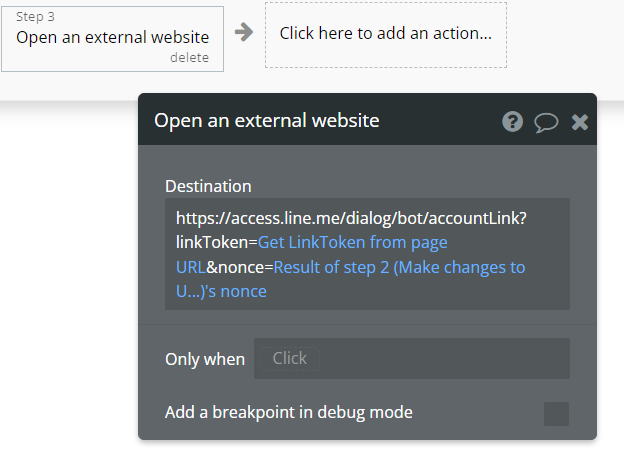
前の手順で送ったメッセージは下の画像のようになり、「連携する」をクリックするとログインページに飛びます。

ログインに成功した後のworkflowに連携用トークンとnonceをパラメータにLINEプラットフォームにリダイレクトする処理を追加します。
連携用トークン:ログインページに飛ばす処理で、パラメーターとして送っているので、「Get data from page URL」から取得します。
nonce:認証などで用いられる、一回限り有効なランダムなデータのことです。nonceの要件としてドキュメントに以下の記載があります。
ステップ3で取得したユーザーIDからnonce(number used once)を生成します。nonceの要件は以下のとおりです。
・予測が難しく一度しか使用できない文字列であること。セキュリティ上問題があるため、自社サービスのユーザーIDなどの予測可能な値は使わないでください。
・長さは10文字以上255文字以下であること
nonceとしてランダムな値を生成する際の推奨事項は以下のとおりです。・128ビット(16バイト)以上のデータで、セキュアなランダム生成関数(SecureRandomなど)を使う。
・Base64エンコードする。
プラグインのToolboxの「Run javascript」を使って、ログインページのロード時にjavascriptで生成することをお勧めします。ここで作成したnonceとユーザーはデータベースに保存するなどして紐づけておきます。
リダイレクトのワークフローを示します。

LINE連携イベントを取得して紐づける
LINE連携イベントが成功するとMessaging APIにtype=accountLinkのWebhookが送信されます。ちなみにメッセージが送信されるときはtype=messageです。
LINE連携イベントの中身には前の手順で送信したnonceとユーザーIDが含まれています。このnonceをデータベースに保存されているnonceと照らし合わせてユーザーとLINEのユーザーIDを連携します。
以上でMessaging APIを使用した連携は終了です。ドキュメントがしっかりとあるおかげで簡単に実装できます。
リッチメニューを切り替える
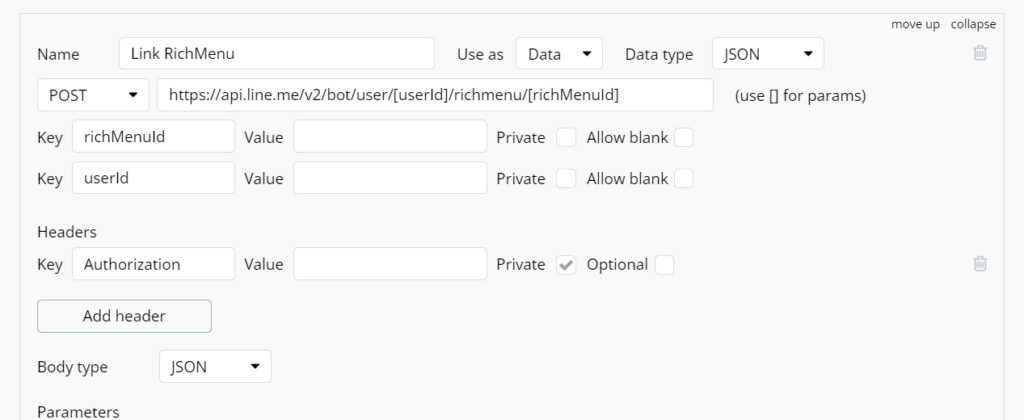
連携完了後に用意しているリッチメニューをユーザーと紐づけます。リッチメニューとユーザーを紐づけるには、「https://api.line.me/v2/bot/user/{userId}/richmenu/{richMenuId}」にPOSTします。
リッチメニューID:前記事で紹介したリッチメニュー作成時に取得できるリッチメニューID

ユーザーID:前手順で取得したユーザーID
APIConnectorの設定画像を下に示します。Use as はActionにしてください。

リッチメニューを切り替える手順は、この手順だけですみます。
まとめ
今回はMessaging APIを用いてWebサービスと連携しました。またBackend workflowsを使用すればbubbleでもLINEのMessagingAPIを使用することは可能で、bubbleで作成したWebサービスでも連携がスムーズになります。
よくわからない点、相談があればFollow @halkumlmanにお願いします。悩んでいる方の参考になればうれしいです。



コメント