

今回はノーコードツールBubbleでCSVエクスポートの際に2つのデータタイプを参照する方法を紹介します。
最近しっかりと調べるとbubbleでもできることは多いと感じています。
もちろんコードを書くよりは自由度は低いです。
しかし下のサイトがbubbleでできていると知って、やればできるのかと感じております。
ぜひのぞいてほしいです。
日本でもWebサイト全体をbubbleで制作するというわけではありませんが、お問い合わせ画面や予約の一連の流れにおける画面でbubbleが使われるなど、簡単な機能の一部を置き換えるなどの流れがあるように感じます。簡単な機能をノーコードで開発することは、開発と修正の負担も小さくなるので賛成です。
今回は、bubbleでCSVエクスポートの際に2つのデータタイプを参照する方法を紹介します。
bubbleとは
ノーコード開発ツールの1つです。
通常アプリ開発をするには、フロントエンド言語(HTML、CSS,Javascriptなど)、バックエンド言語(PHP、Python、Rubyなど)、データベース設計、アーキテクチャなどの知識が必要となります。
ノーコード開発は上にあげた知識を完全に網羅しなくてもアプリ開発を行えることを目的としたツールです。Bubbleの他にも「Adalo」「Glide」などが挙げられます。
メリットは、1からコードを書いて開発するよりも短い時間で開発することができます。
デメリットとしては、自由自在に扱うにはある程度の知識が必要です。
また、Bubble開発で行き詰まった際に日本語で調べてもただのBubbleを紹介するサイトしかでてこない場合が多いです。

Bubble開発で行き詰まった際は英語で公式フォーラムを調べることをお勧めします。
CSVエクスポートの問題点
CSVエクスポートとは、データベースに保存されているデータをCSVにしてエクスポートすることです。この機能が必要になる場面として考えられるのは、
・データをバックアップしたい
・エクセルでデータ管理している管理者にCSVでデータを渡したい
などが考えられます。
Bubbleには有料プランでCSVエクスポートの標準機能を使用することができます。プラグインを使用すれば無料プランでも利用可能です。
しかし、1つ問題点があります。標準機能では1つのデータタイプしか出力できません。データタイプとはBubble内の呼ばれ方で、普通のデータベースでいうテーブルです。すなわち1つのテーブルのデータしか出力できません。
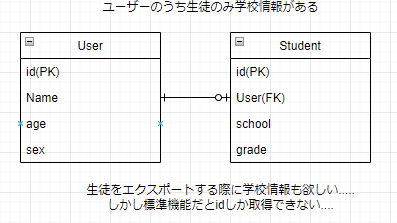
例えば、以下のような関係のテーブルがあったとします。ユーザーをエクスポートする際に学校情報も欲しいが、標準機能だとidしか取得できません。
1T-Csv Createrプラグイン
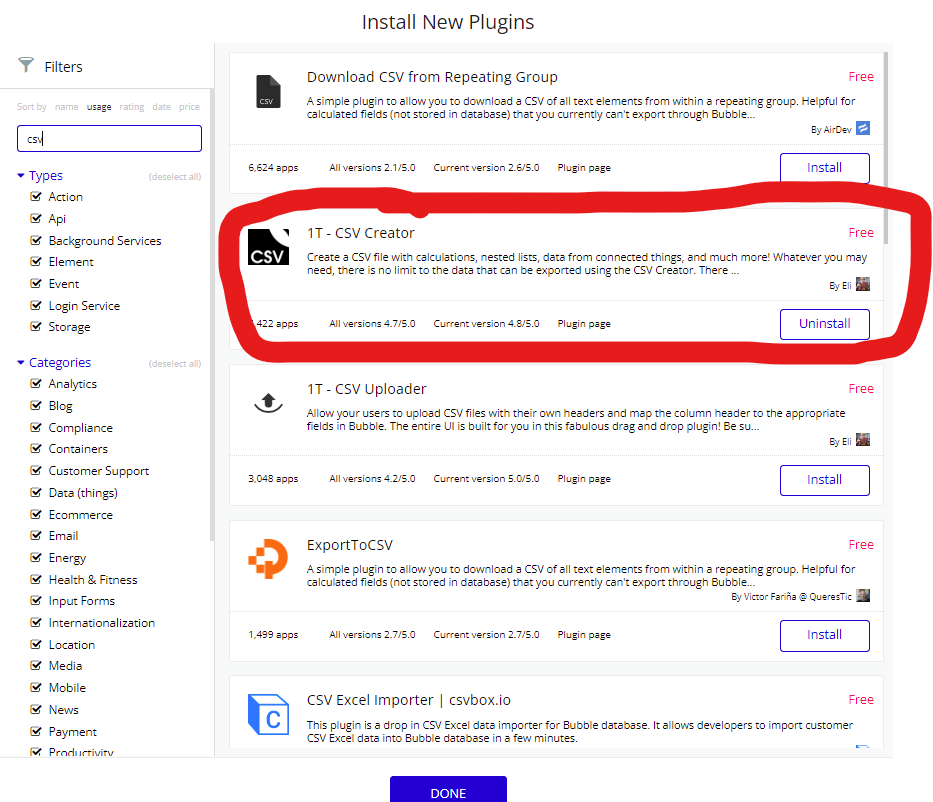
上記の問題点をプラグインを使用して解決します。先ほどCSVエクスポートは、「プラグインを使用すれば無料プランでも利用可能です。」と書きましたが、そのプラグインこそが「1T-Csv Creater」です。csvと検索したら確認できます。

このプラグインではjsonのデータをテキストで渡せば、csvを作成してくれます。プラグインコードをのぞいてみると、「Papa Parse」というjsのライブラリを使ってcsvファイルを作成しています。フロントエンドでcsvファイルを作成したい場合に使われるやつですね。
すなわち、
{
"LessonName":"Math",
"teacher":"Hanako"
},
{
"LessonName":"Japanese",
"teacher":"Taro"
}みたいな、データをテキストで渡せば簡単にCSVを作成できます。
設定方法
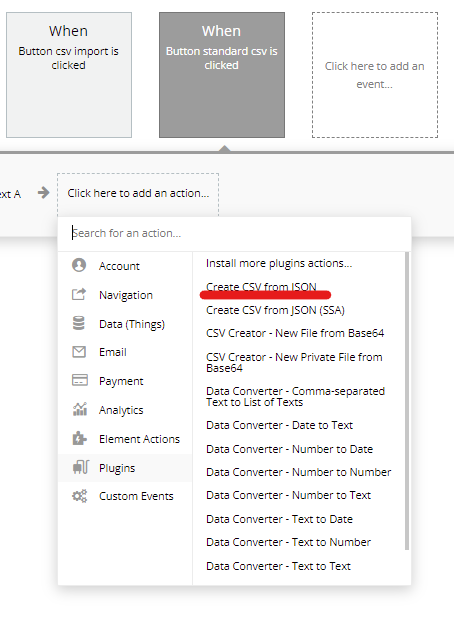
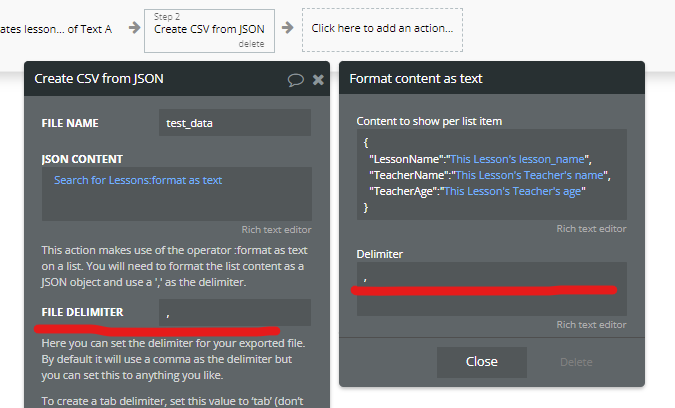
ボタンをクリックしたときにCSVファイルがダウンロードされるように設定します。ボタンの設置やワークフローについての説明は省きます。ボタンをクリック時のワークフローから、「Plugin」→「Create CSV from JSON」を選択します。

FILE NAMEには適当にファイル名を入力します。今回は「test_data」とします。
JSON CONTENTに、Dynamic dataを入力します。今回はLessonデータタイプに紐づくユーザーの名前や年齢を同時にCSVエクスポートすることを想定します。
「Do a search for Lesson」→「:formatted as text」から、下画像のように入力します。
データを絞りたい場合は、「Do a search for Lesson」で「add a new Constraint」を使用して絞っておきます。

jsonの形になるように、formatted as texrを行います。画像のように紐づいていても簡単に名前や年齢を取得できます。また赤線で示す、FILE DELIMITERとDelimiterは同じ記号になるようにします。今回は、カンマ(,)です。
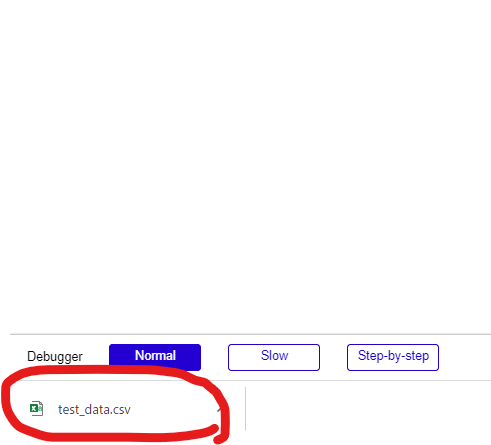
設定は以上です。「Preview」から設定したボタンをクリックしてみてください。画像のようにcsvファイルがダウンロードされます。

エクスポートしたデータが文字化けする
データに日本がが含まれている際は文字化けします。文字化けへの対処法は簡単で、一度メモ帳でファイルを開いて。文字コードを変えてあげるだけです。参考になる記事をしめします。
まとめ
今回は、bubbleでCSVエクスポートの際に2つのデータタイプを参照する方法を紹介しました。パソコンに詳しくなくても簡単にExcelなどで編集できるので、csvでのデータエクスポートは、機能要件の1つにあがるのではないでしょうか?
また今回プラグインコードをのぞいてみました。結構簡単に理解できるので、必要な機能の参考になるのではないでしょうか。



コメント