

今回はのノーコードツールBubbleとクラウド型業務アプリ開発プラットフォームkintoneで画像ファイルのやり取りをする方法を紹介します。
最近インターン先でノーコード開発をしている大学生です。
使用しているツールは「Bubble」です。
ノーコード開発については、「初心者でもできる」「今後のトレンドになる」などの意見と「やりたいことによっては結局コードを書く」「アメリカじゃ流行っていない」などの意見がみられます。
私自身、趣味でプログラミングをしていて実際にノーコード開発をしている感想としては、
・初心者でも簡単に簡単な開発はできる
・webアプリの仕組みは知る必要がある
・自由度は下がる(コード書いたほうが早い)
と感じています。
もちろん私自身の感想なのでノーコード開発が自分自身にあっている方もいると思います。
私のように、コードだけを書いてきて、webアプリの仕組みを知るにはいいツールだと考えています。しかしすべてがノーコード開発になるのは、まだまだ無理かなぁ….
今回はノーコード開発していてつまづいた点、「画像をAPIを使って他のアプリに送信する方法」についてメモとして残します。
今回はノーコードツール「Bubble」とデータベース的アプリ「kintone」をAPI連携して、Bubbleからkintoneに画像を送ります。
想定される場面としては、プロフィール入力フォームなどです。
①Bubbleで入力フォームをつくる(デザイン簡単、ノーコード)
②kintoneで入力したデータを保存して貯める(データベース的役割、社内におけるデータの共有)
他にも顧客の入力してもらうフォームのデザインを良くしつつ、社内でデータ共有したいシステムに応用できると思うので、参考になれば幸いです。
Bubbleとは?

ノーコード開発ツールの1つです。
通常アプリ開発をするには、フロントエンド言語(HTML、CSS,Javascriptなど)、バックエンド言語(PHP、Python、Rubyなど)、データベース設計、アーキテクチャなどの知識が必要となります。
ノーコード開発は上にあげた知識を完全に網羅しなくてもアプリ開発を行えることを目的としたツールです。Bubbleの他にも「Adalo」「Glide」などが挙げられます。
メリットは、1からコードを書いて開発するよりも短い時間で開発することができます。
デメリットとしては、自由自在に扱うにはある程度の知識が必要です。
また、Bubble開発で行き詰まった際に日本語で調べてもただのBubbleを紹介するサイトしかでてこない場合が多いです。

Bubble開発で行き詰まった際は英語で公式フォーラムを調べることをお勧めします。
kintoneとは?

kintoneとは,社内システムを簡単に作成でできるサイボウズのクラウドサービスです。
膨大なデータを管理することができるかつ、社内での共有、データの見える化まで簡単にできます。
メリットとしては、ドキュメントが豊富でかつ日本語のフォーラムの充実などが挙げられます。
初めてでもサンプルアプリを作るデモをみるとある程度理解できます。また、APIを使って様々なアプリと連携ができる点がすごくいいと感じています。
しかしデザインの自由度の点ではBubbleが上だと考えています。なので、今回はkintoneをデータベース的な役割にして使うことにします。
APIとは
今回はkintoneのAPIを使って、Bubbleで入力された画像を送ります。
APIとは簡単にいえば「外部アプリとやりとりするための窓口」です。
メリットは使いたいシステムを自分で1から準備せず、他の人の作っているシステムを使えるということです。
分かりやすい記事はこちらです。

Bubbleからkintoneに画像を送る方法
それでは、まずBubbleからkintoneにAPIを使って画像を送る方法について説明します。そして次の手順では画像を使って実際にBubbleとkintoneを連携します。
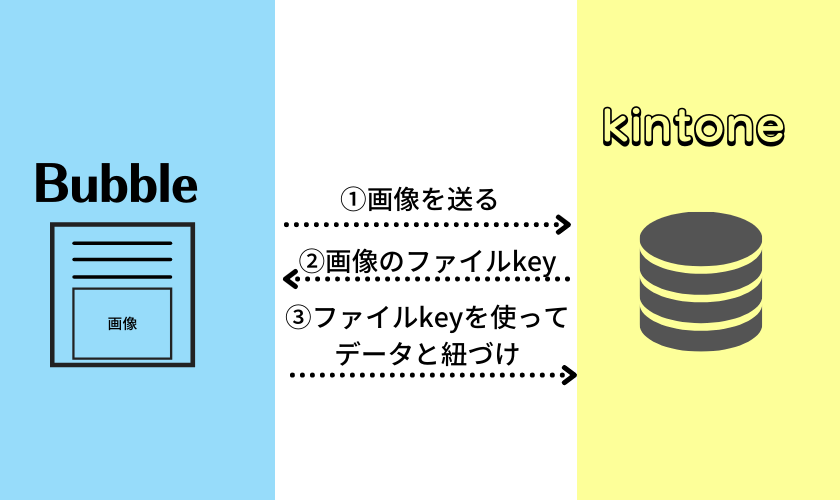
まず、連携のイメージ図を示します。
詳しく述べると、
①Bubbleから画像をAPIを使って送る
②kintoneから画像のファイルkeyが返ってくる
③返ってくるファイルkeyを使ってkintoneのデータと紐づけ
kintoneでは、APIを使ってファイルをアップロードしたさいに一時的な保管場所にアップロードされたファイルが保存されます。なので、紐づける操作が必要です。詳しくはドキュメントを見て下さい。

また、Bubbleから画像をkintoneに送る際にはBubbleの公式プラグイン「API Connector」を使ってFormdata型で送ります。
今回は「API Connector」の説明は省きますが,わかりやすい説明のサイトを紹介します。

Formdata型とは自分も詳しくは学んでおらず、ファイルを送るときに使うものという理解です。
よくAjaxを使ってJavascriptでファイルを送信する際に使うというイメージです。
参考

手順
それでは手順を画像を使って説明します。
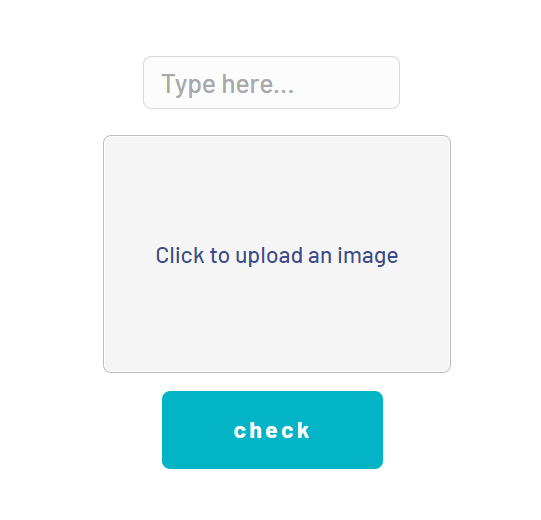
まずは、Bubbleで簡単に画像とその画像のタイトルを入力するフォームを作ります。
入力フォームの名前はそれぞれimage_name_bubbleとimage_bubbleとしています。
そして、kintone上にも同じようなアプリを作ります。
この時フィールドコードは、
添付ファイル → image
文字列(1行)→ image_name
とします。kintoneのフィールドコードの設定などはkintoneのドキュメントを見てください。

今回は、
①画像タイトルをBubble(image_name_bubble)からkintone(image_name)に送って保存。
②画像をBubble(image_bubble)からkintoneに送る。
③②で返ってくる画像のファイルkeyを①で返ってくるデータのidの(image)と紐づける処理を送信する
という順番で行っていきます。
Bubbleから画像タイトルをAPIを使って送る
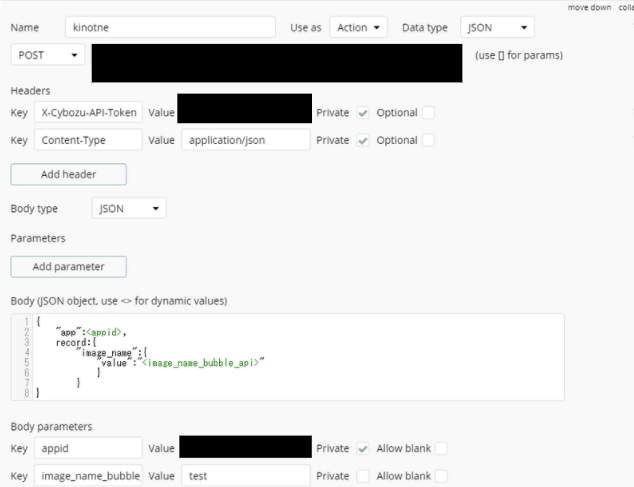
まずはBubble上でAPI Connectorの設定をします。
API Nameが「image」のName「kintone」としています。
ポイントだけを箇条書きで書きます。
・今回はボタンをクリックしたときにこの処理をしたいので、「Use as Action」とする
・POSTのURLは「https://(kintoneのサブドメイン名).cybozu.com/k/v1/record.json」です。
・X-Cybozu-Authorizationは、データを登録したいアプリから作成できます。

・appidは、kintoneのアプリ上から確認できます。

これでInitialize callしてエラーの出ないことを確認します。エラーの出ないことを確認したらimage_name_bubbleのValueを空にしておきます。
次にBubbleでWorkflowを設定します。
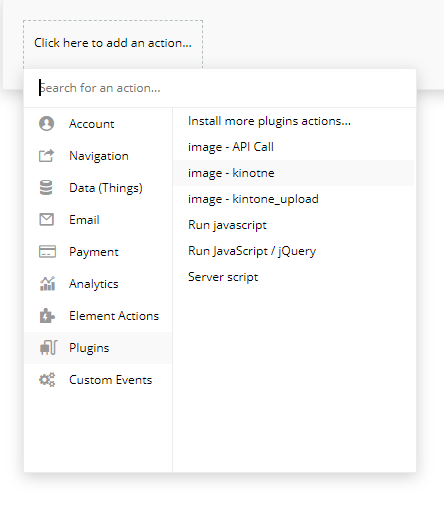
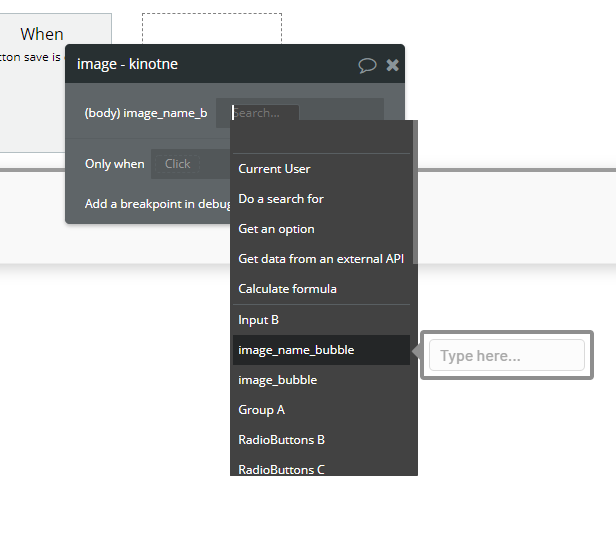
写真のようにボタンをクリックしたときのアクションから「Plugin」→「image-kintone」を選びます。先ほど「Use as Action」としたことで、ここで選択できるようになります。
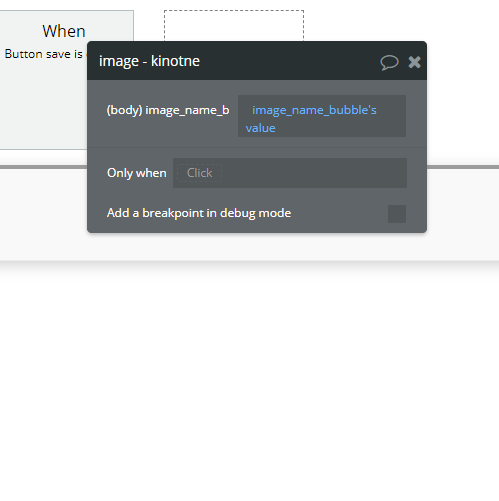
そしてinputのimage_name_bubble.valueを渡してあげます。

一旦これで次に進みます。
Bubbleから画像をAPIを使って送る
ここでもまず、Bubble上でAPI Connectorの設定をします。
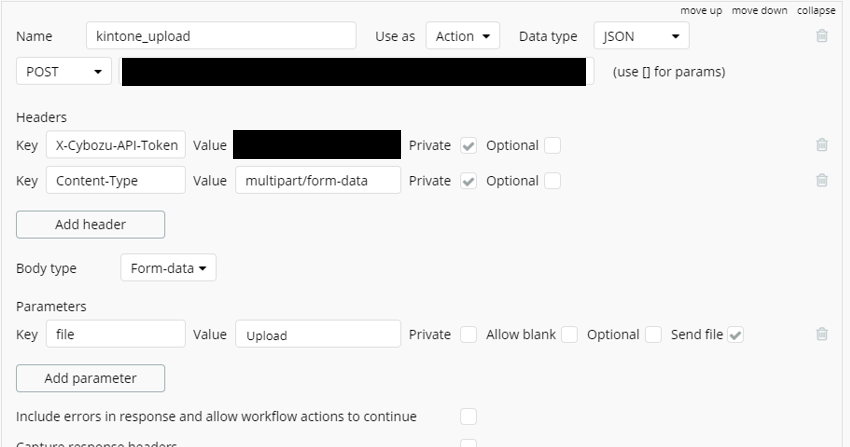
API Nameが「image」のName「kintone_upload」としています。
上と同じところは説明を省きます。ポイントとしては、
・POSTのURLは「https://(サブドメイン名).cybozu.com/k/v1/file.json」です
・HeadersのContent-typeをmultipart/form-dataとする
・Body typeをForm-dataとする
・ParametersにSend fileをチェックすることで、ファイルを送ることができる
これで適当なファイルをuploadしてInitialize callしてエラーの出ないことを確認します。エラーの出ないことを確認したらfileのValueをclearで空にしておきます。
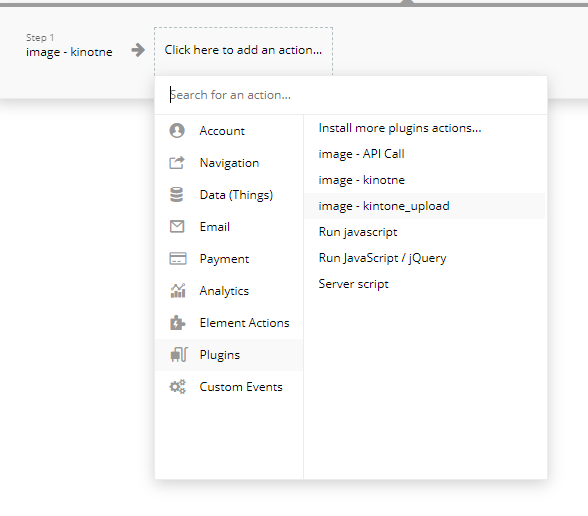
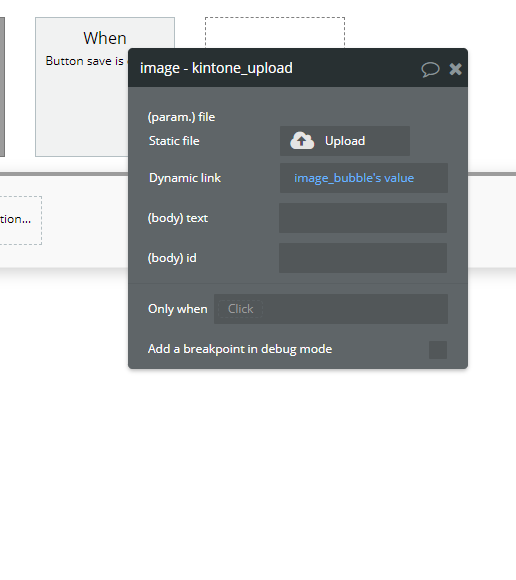
次にBubbleでWorkflowを設定します。
先ほどと同じようにボタンをクリックしたときのアクションから「Plugin」→「image-kintone_upload」を選びます。そしてDynamic linkに画像を渡します。image_bubble’s valueです。他は何も指定しないで大丈夫です。
これで次に進みます。
画像のタイトルと画像を紐づける
ここでもまず、Bubble上でAPI Connectorの設定をします。
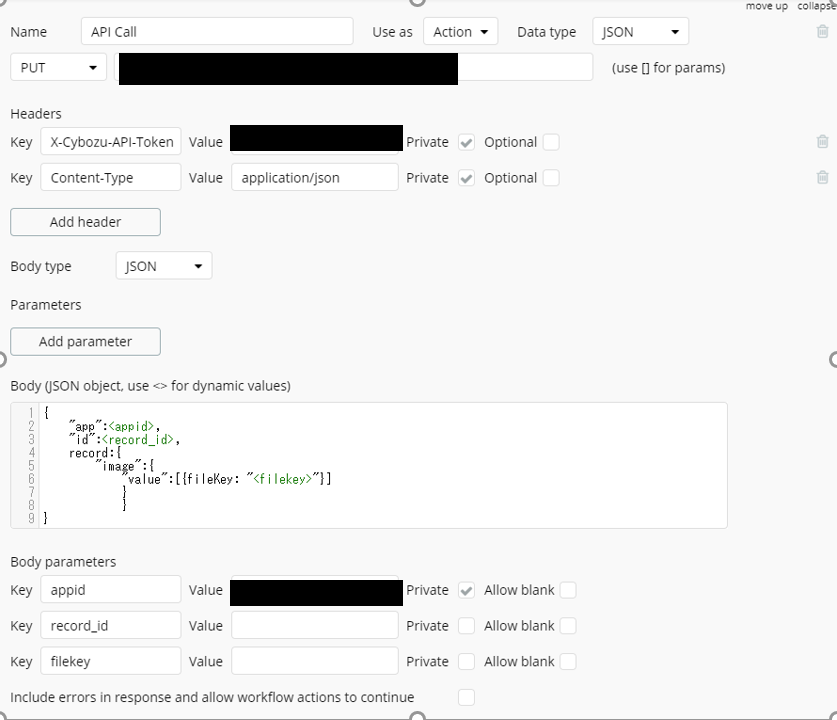
API Nameが「image」のName「API Call」としています。
上と同じところは説明を省きます。ポイントとしては、
・POSTのURLは「https://(kintoneのサブドメイン名).cybozu.com/k/v1/record.json」です。
・kintone のAPIのドキュメントに沿ってPUTリクエストとする
Initialize callしてエラーの出ないことを確認しますが、今回は上2つをInitialize callした時に返ってくるidとfilekeyを使ってInitialize callしてあげると楽です。
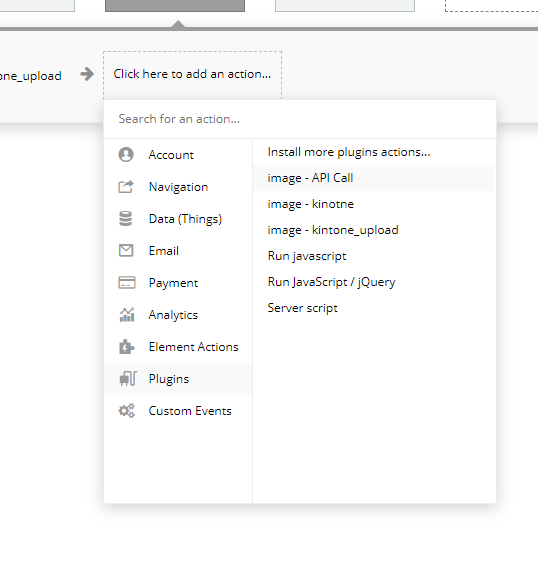
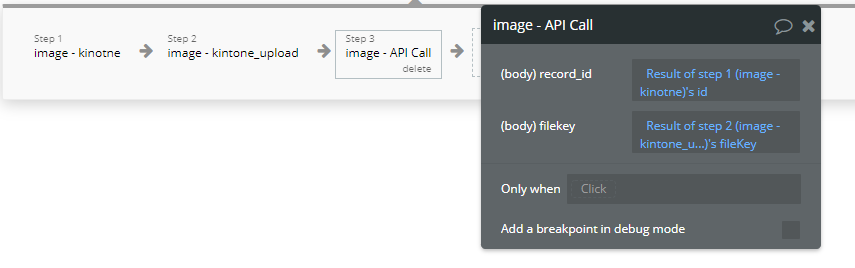
次にBubbleでWorkflowを設定します。「Plugin」→「image-API Call」を選びます。

上2つと違うところは、record_idには最初に画像タイトルを送った時に返ってくるidを、filekeyには画像を送った時に返ってくるfilekeyを渡すところです。この辺りは直感的にできるBubbleは非常に便利です。
コードを書くとなると、面倒そう….
以上で完成です。Bubbleのプレビューから、画像タイトルを入力して画像をアップロード、ボタンを押すとkintone上のアプリを見ると画像と画像タイトルが紐づけできていることが確認できます。
まとめ
今回はBubbleとkintoneの連携を行いました。
またBubbleからAPI Connectorを使ってファイルを送る方法は自分の調べた限りではなかったので参考になれば幸いです。
何か質問や間違っている点があればコメントで教えてください!
他にもBubbleで分からない点があれば力になれるとうれしいです。
日本語のBubbleの本はあまり参考にならなかったので、Webの裏側を簡単に知れる本を紹介します。
それでは、またやーさい。



コメント