

今回はbubbleでWebhookをうけとる方法を紹介します。
最近しっかりと調べるとbubbleでもできることは多いと感じています。
もちろんコードを書くよりは自由度は低いです。
しかし下のサイトがbubbleでできていると知って、やればできるのかと感じております。
ぜひのぞいてほしいです。
日本でもWebサイト全体をbubbleで制作するというわけではありませんが、お問い合わせ画面や予約の一連の流れにおける画面でbubbleが使われるなど、簡単な機能の一部を置き換えるなどの流れがあるように感じます。
全体を作ろうとすると様々な機能が必要になるのでbubbleでは物足りないと感じる部分があると思いますが、予約の一連の流れくらいなら簡単に作成できます。データベースもData APIやAPIConnectorを使用すれば問題もないです。
簡単な機能をノーコードで開発することは、開発と修正の負担も小さくなるので賛成です。
今回は、bubbleでWebhookを受け取る方法を紹介します。bubbleとAPIConnectorの記事はよくありますが、Webhookを受け取る方法を紹介する記事は少なかったので実際のユースケースと共に紹介します。
bubbleとは
ノーコード開発ツールの1つです。
通常アプリ開発をするには、フロントエンド言語(HTML、CSS,Javascriptなど)、バックエンド言語(PHP、Python、Rubyなど)、データベース設計、アーキテクチャなどの知識が必要となります。
ノーコード開発は上にあげた知識を完全に網羅しなくてもアプリ開発を行えることを目的としたツールです。Bubbleの他にも「Adalo」「Glide」などが挙げられます。
メリットは、1からコードを書いて開発するよりも短い時間で開発することができます。
デメリットとしては、自由自在に扱うにはある程度の知識が必要です。
また、Bubble開発で行き詰まった際に日本語で調べてもただのBubbleを紹介するサイトしかでてこない場合が多いです。

Bubble開発で行き詰まった際は英語で公式フォーラムを調べることをお勧めします。
webhookとは
アプリケーションにおいてアクションがあるとPOSTリクエストを行って、データを連携するイメージです。わかりやすい記事は以下です。

それではAPIとの違いは何でしょうか?
それはAPIはリクエストに対してデータを送信する点に対して、Webhookはリクエストなしにそのアプリでのイベントでデータを送信します。
前にkintoneのレコードにコメント追加時にteamsへメッセージを送信する仕組みをWebhookとGoogle App Script(GAS)を用いて実装しました。

bubbleでWebhookを受け取るケース
bubbleでwebhookを受け取るケースを考えます。Webhookは連携したいアプリケーションに実装されていることが前提になります。またbubbleのプランがPersonal以上であることが条件です。
有料のプランが必須ですが、金額以上の高機能なサイトを簡単にすぐに作成できます
Stripe
bubbleとWebhookを検索すると一番上の方にでてくると思います。StripeのWebhookをbubbleで受け取って、bubbleのデータベースに登録します。
想定されるシナリオは、bubbleで構築したサブスクサービスの毎月の支払いを監視したい場合が考えられます。
Stripeには様々なWebhookが用意されており、リファレンスもしっかり準備されているのでうれしいです。
LINE連携
bubbleで作ったサービスとLINEを連携することも可能です。bubbleとLINEの間に1つ連携用のシステムを挟むという方法もあると思いますが、連携用だけにサーバーを契約するのはもったいないので、bubbleで代用できます。
Webhookがどこに関係しているかというと、アカウントに送られたメッセージがWebhookとして指定した場所に届きます(ここではbubble)。その送られたメッセージで条件分岐して、Messaging APIでメッセージを送り返すというイメージです。
LINE連携の方法は別途記事にしますが、bubbleでWebhookを使うと公式LINEをつくって連携することも可能であることを頭にいれておいてほしいです。
Gmail連携
bubbleで作った管理画面にお問い合わせ用Gmailアドレスに届いたメールとお問い合わせフォームから送信されたメッセージを同時に確認したい場合にも利用できます。
今までは別々に内容を確認していた作業を、一つの画面に集約することも可能です。他にもtwitter広告やFacebook広告、instagram広告の効果なども一つに集約できそうです(可能かどうかはしっかり調べないといけない)。
手順
上で紹介したようにbubbleにおいて様々なシナリオでWebhookは活用できます。それではその手順を紹介します。今回はクレジットカード決済成功時のStripeのWebhookを受け取るシナリオを想定します。
Stripeの設定
Stripeの決済方法には何種類かありますが、今回はPaymentLinkを使用します。PaymentLinkはリンクを読み込む(QRコードを読み取る)ことで、クレジットカード情報を入力する決済画面が表示されて、情報を入力すると決済が完了します。決済フォームなどを用意する必要がない点がメリットです。
まずはデモ商品を作ってリンクを作成しておきます。QRコードのほうが便利です。作り方については割愛しますがわかりやすい記事を載せます。

bubbleの設定
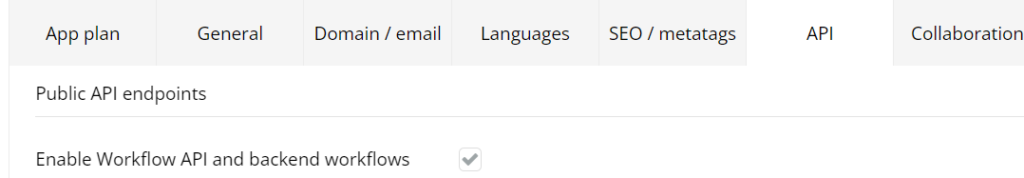
bubble上ではbackendのワークフロー画面を開きます。「Settings」→「API」→「Enable Workflow API and Backend workflows」にチェックを入れます。

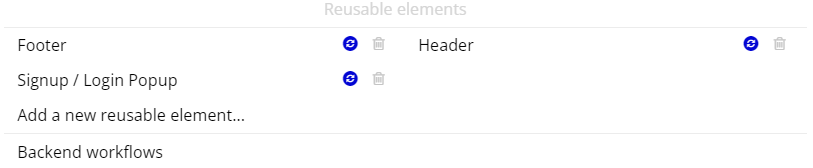
ページの選択から、一番下にある「Backend workflows」をクリックしてバックエンドワークフローの設定画面を表示させます。

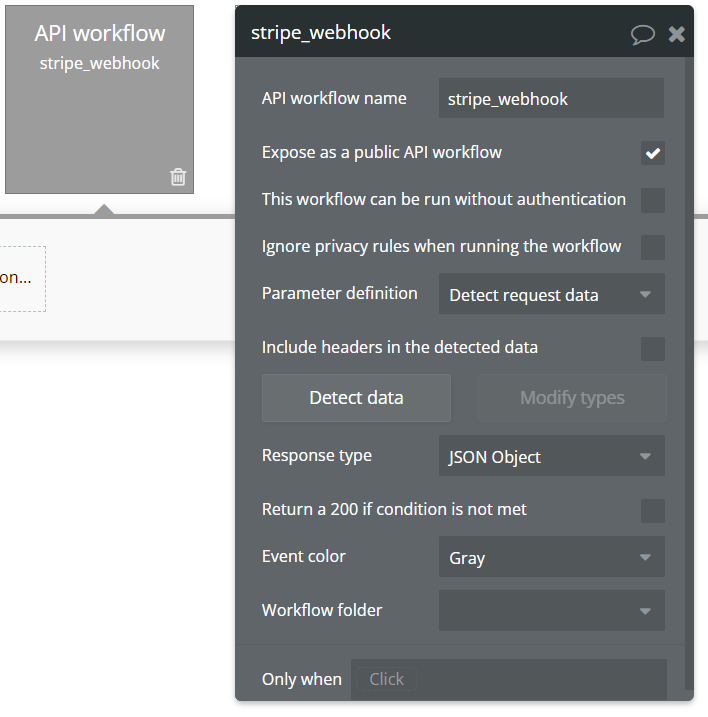
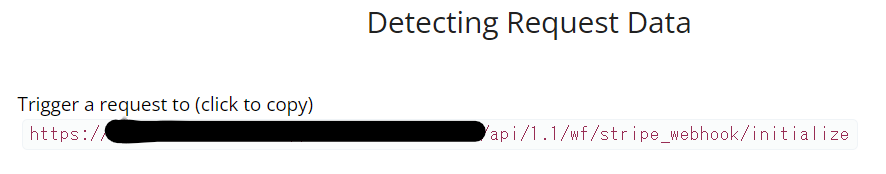
この画面で「New API workflow」から適当にワークフローの名前を付けて「parameter definition」から「Detect request data」を選択、「Detect data」をクリックします。すると、urlが表示されロード中のような状態になります。このurlを使ってstripe上でwebhookの設定を行います。


stripeでwebhookの設定
stripeのでのwebhookの設定仕方の詳細は割愛しますが、わかりやすい記事を下に置きます。

エンドポイントURLには、先ほど取得した「https://~~~~~~~/api/1.1/{API workflow name}/initialize」を入力、リッスンするイベントの選択には今回は成功時にWebhookを受け取りたいので、「charge.succeeded」を選択します。リッスンするイベントを見るとわかりますが、受け取れるWebhookのアクションが多いことがStripeの魅力の1つです。
接続を確認する
bubbleでの準備もstripeのwebhookの準備も終了したら、次は接続確認にうつります。bubbleの画面は「Detect data」をクリックしてurlが表示されロード中のような状態にします。
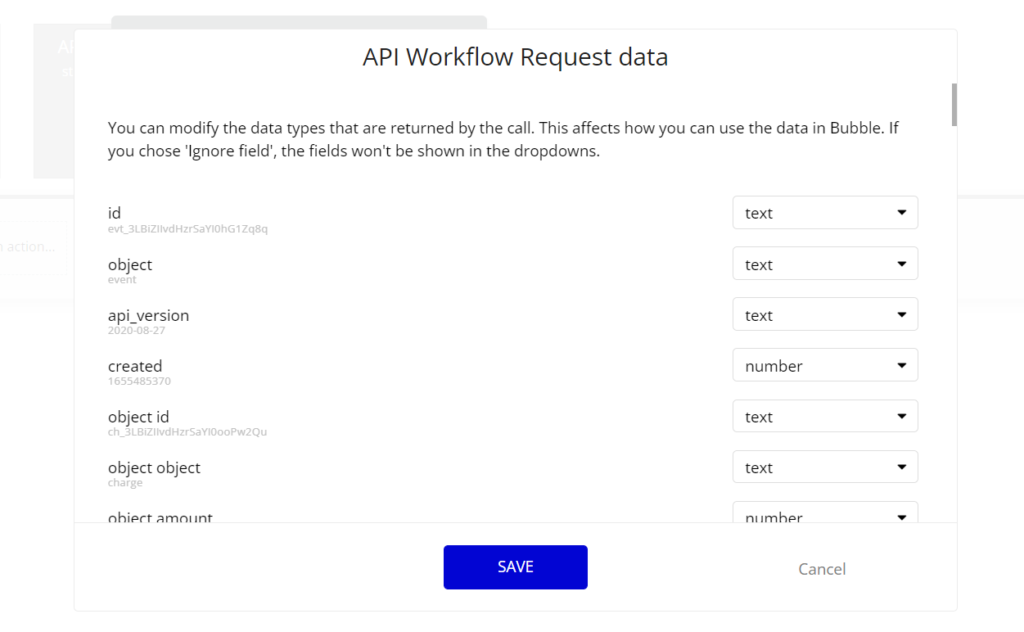
そして一番初めに作成した商品のリンクをクリック(QRコードならカメラで読み取る)して、クレジットのデモカードで支払いをします。支払いが完了するとbubbleで次のような画面になっていると思います。

ここでこの画面が表示されずにロード中のような状態であれば、StripeのWebhookで設定したエンドポイントURLかリッスンするアクションが間違っています。
上のような画面が表示されたら成功です。
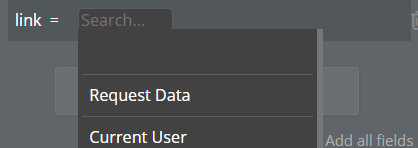
APIConnectorを使うときと同様に必要な情報のみ残して、workflowを作成し、データベースに保存します。下画像のように「Request Data」という形でWebhookで送信された情報にアクセスできます。

忘れてはいけない最後の手順
最後にStripeのWebhookの編集から、エンドポイントurlの最後の部分であるinitializeを削除します。
忘れやすい手順で、穴にはまりやすいのでもう1度書きます。
StripeのWebhookの編集から、エンドポイントurlの最後の部分であるinitializeを削除します。
initializeを削除することで、設定完了後にWebhookを受け取りワークフローを開始してくれます。
以上がクレジットカード決済成功時のStripeのWebhookを受け取る方法の説明になります。
支払い履歴のようにしてbubbleのデータベースに保存することも可能です。他にもWebhookを受け取るワークフロー内でlineにメッセージをとばす処理をかいて、支払い完了時にLINEに通知するレジのようなシステムを作ることも可能です(法律的に良いことなのかはわかりません)。
まとめ
今回はbubbleでWebhookを受け取る方法、具体的にクレジットカード決済成功時のStripeのWebhookを受け取る方法を紹介しました。bubbleでWebhookを受け取とることで、bubbleでは物足りない部分が可能になります。ぜひ使用してみてください。



コメント