

今回はLINEのリッチメニューをMessaging APIで作成する方法を紹介します。
できなそうな事があると、眠らずにのめりこんでしまいます。
ある日仕事中に思いついたWebサービスとLINEの連携。
メールよりLINEのほうが確認するうえに、月1000通までメッセージが無料なら、下手にSNSで広告をうつより事業のスタートダッシュには十分に効果があると考えました。
そこで手始めにユーザーによってリッチメニューを変えようとした際に、必要となった手順である、LINEのMessaging APIでリッチメニューを作成する方法を記録します。
Messaging APIとは
もちろん公式LINEの作成はLINE Official Account Managerで簡単に行えますが、Messaging APIを用いると様々なカスタマイズが可能になります。Messaging APIを活用している事例として
・リクルートの提供するA3RTを利用した雑談Bot
・福岡市粗大ごみ回収アカウント(福岡市)
・LINE上で注文から会計まで(マリノアシティ)
などが挙げられます。私がよく利用するのがスーパー銭湯からのクーポンです。
これらのサービスを可能にしているのが、Messaging APIです。
メッセージをやり取りすることが目的であったのが、Messaging APIにより今では日常の生活をより便利にするツールに変わったと実感しています。
リッチメニューとは
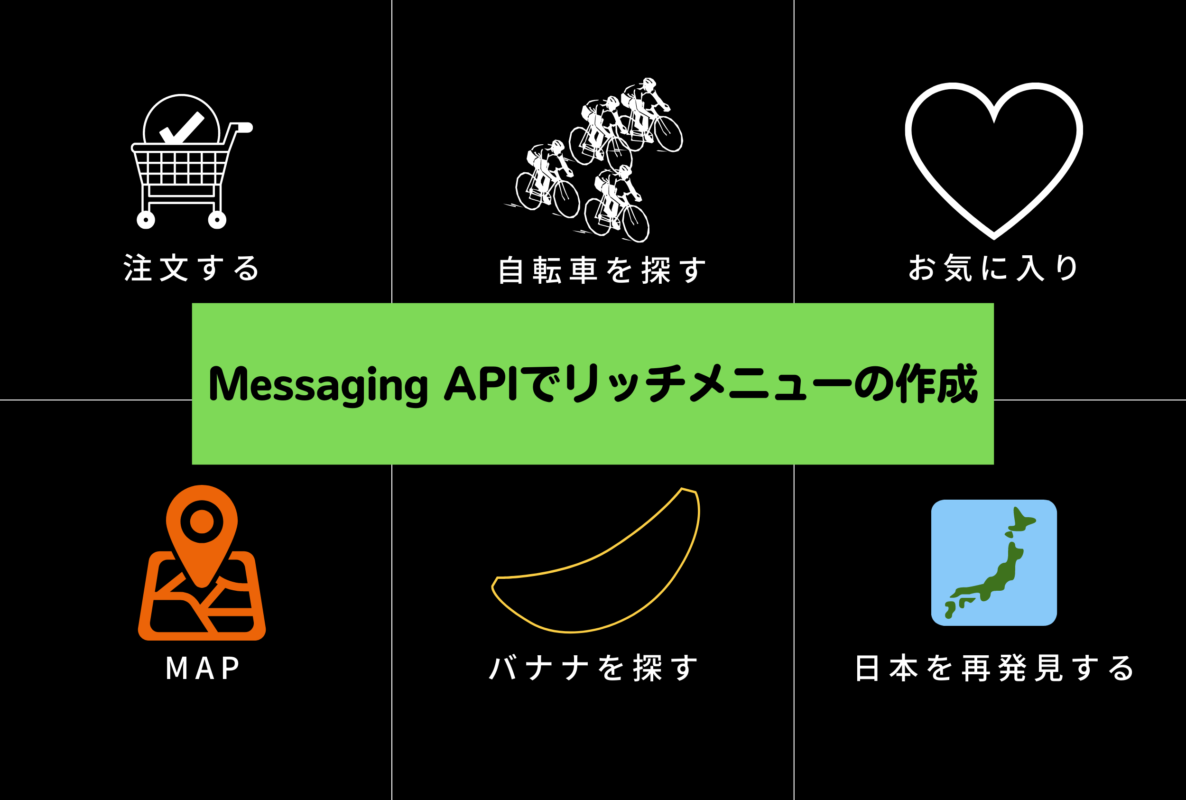
リッチメニューとはよく公式LINEアカウントの下に配置されているボタンです。ワンクリックで注文、店舗の位置情報の確認、予約の確認などができるボタンです。下図がリッチメニューの例です。

LINE Official Account Managerではデフォルトで1つのリッチメニューしか設定できません。すなわち公式LINEアカウントに登録したユーザーみんな同じリッチメニューです。
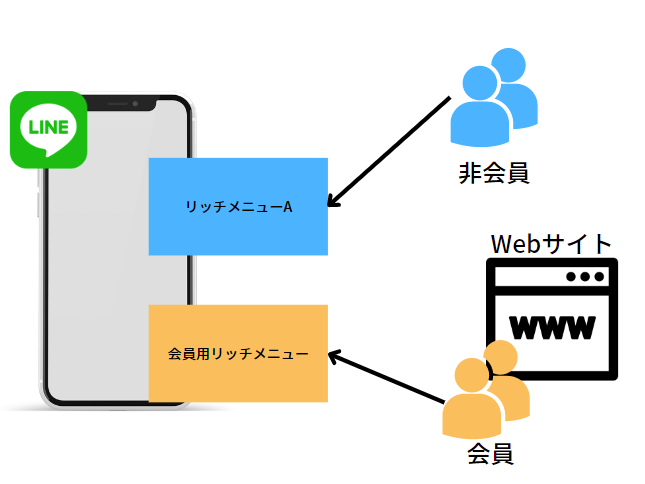
しかしMessaging APIを使うと、ユーザーによって切り変えることが可能です。例えばショップの会員のみ違うリッチメニューを表示したり、秘密のメッセージを入力したときのみ他のリッチメニューを表示するなどです。
今回は、ショップの会員制のWebサイトがあり、そこの会員のみ別のリッチメニューを表示する方法を記録します。イメージは下図です。

ユーザーによってリッチメニューを切り替える方法
リッチメニュー切り替えのイメージが湧いてきたところで1つ注意点があります。
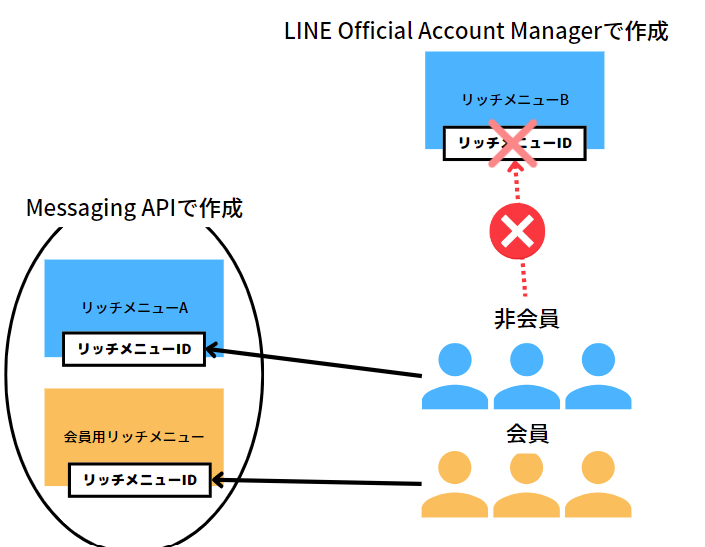
リッチメニューの作成はLINE Official Account Managerでも可能ですが、リッチメニューの切り替えが可能なMessaging APIで使えるリッチメニューはMessaging APIで作成したリッチメニューのみです。
大事なことなのでもう一度書きます。Messaging APIで使えるリッチメニューはMessaging APIで作成したリッチメニューのみです。
今回はMessagning APIによるリッチメニューの作成を紹介するので、リッチメニューの切り替えの方法については別の記事で紹介予定ですが、簡単に書くと作成したリッチメニューに紐づくリッチメニューIDをユーザーと結びつけるイメージです。

Messaging APIでリッチメニューを作成する
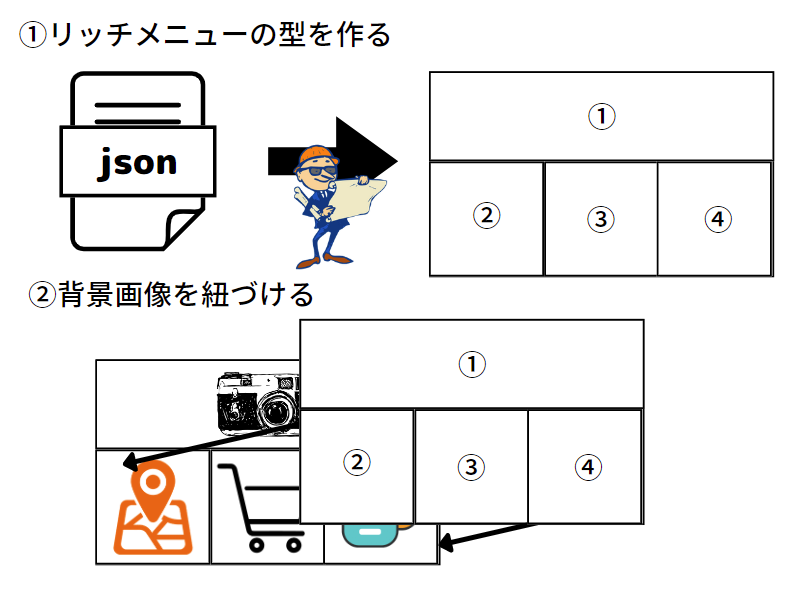
Messaging APIでリッチメニューを作成する手順は3段階です。
手順はすべてMessaging APIのドキュメントにしっかりと記載されています。
①リッチメニューの型であるjsonをAPIで投げる
②背景画像を紐づけるAPIを投げる
③デフォルトに設定する(デフォルトのリッチメニューのみ)
ここでAPIやjsonと難しそうな言葉を書いてますが、それぞれの手順はコピペでできるように書きます。また必要な情報としてMessaging APIのアクセストークンが必要となります。以下の記事を参考にアクセストークンを取得しておいてください。
Postman
「APIとか全くわからん」という方や「わかるけどそれぞれの言語の書き方が(・・?」という方のために今回はPostmanというサービスを利用します。 PostmanはWebAPI開発用のツールですが、だれでも簡単にAPIを試すことができます。このサービスは私自身すごく助けられています。
Postmanの簡単な使い方も記事にしようと思います。

Messaging APIによるリッチメニュー作成のイメージ

手順
1 .リッチメニューの型を作る
まずはリッチメニューの型をjsonという形式で作成します。公式ドキュメントはこちら。左上を頂点とする幅2500(px) × 高さ 1686(px)を四角形で埋めていきます。x,yでそれぞれの左上の頂点、width, heightでそれぞれの幅と高さを指定します。そして、それぞれの四角形がタップされたときのアクションを書きます。
使用できるアクションはドキュメントを参考にしてください。
よく使われるのはメッセージアクション、URIアクションです。
例えば図の③の四角形は、(x,y)=(832, 843)、(width, height)=(832, 843)です。図のリッチメニューの場合のjsonを示します。コピペする際は###から始まる説明の行を削除してください。
{
###まずは全体の定義
"size":{
"width":2500,
"height":1686
},
"selected": true,
"name": "Default Menu",
"chatBarText": "メニュー画面を開く",
"areas": [
###①の四角形の定義
{
"bounds": {
"x": 0,
"y": 0,
"width": 2500,
"height": 843
},
"action": {
"type": "uri",
"uri": "<表示させたいページのURL>"
}
},
###②の四角形の定義
{
"bounds": {
"x": 0,
"y": 843,
"width": 832,
"height": 843
},
"action": {
"type": "uri",
"uri": "<表示させたいページのURL>"
}
},
###③の四角形の定義
{
"bounds": {
"x": 832,
"y": 843,
"width": 832,
"height": 843
},
"action": {
"type": "uri",
"uri": "<表示させたいページのURL>"
}
},
###④の四角形の定義
{
"bounds": {
"x": 1664,
"y": 843,
"width": 832,
"height": 843
},
"action": {
"type":"message",
"label":"メッセージを送りたい",
"text":"メッセージを送りたい"
}
}
]
}
ここでいくつか補足するとselectedはデフォルトでリッチメニューが表示された状態にするか、chatBarTextはメニュー下部にある「メニューを開く」などの文言です。
これをPostmanを使ってAPIを通して登録します。画像を使っていきます。
まず、「POST」を選択してURLの部分(エンドポイントと呼ばれる)に「https://api.line.me/v2/bot/richmenu」を入力。
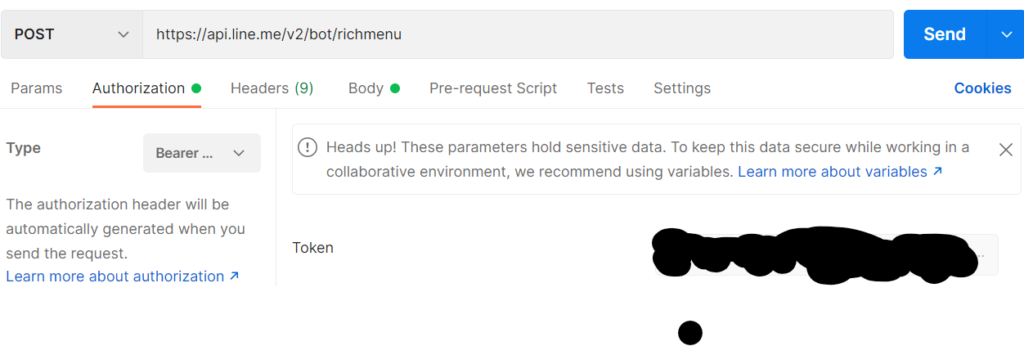
そしてAuthorizationのタブを選択して、Baerer Tokenを指定、Tokenの入力欄に上で取得したアクセストークンを入力します。

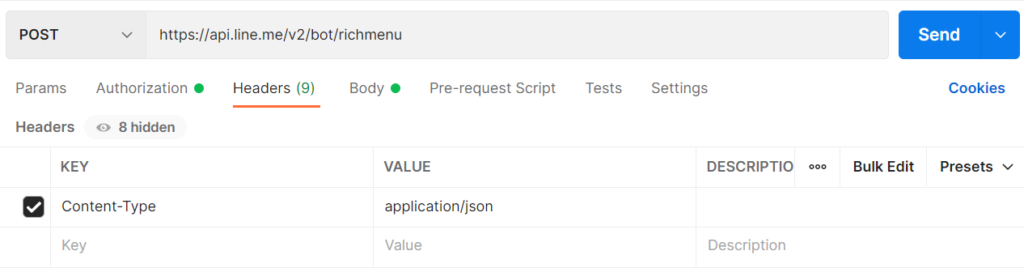
次にHeadersのタブに移動してKeyにContent-Type、Valueにapplication/jsonを入力します。

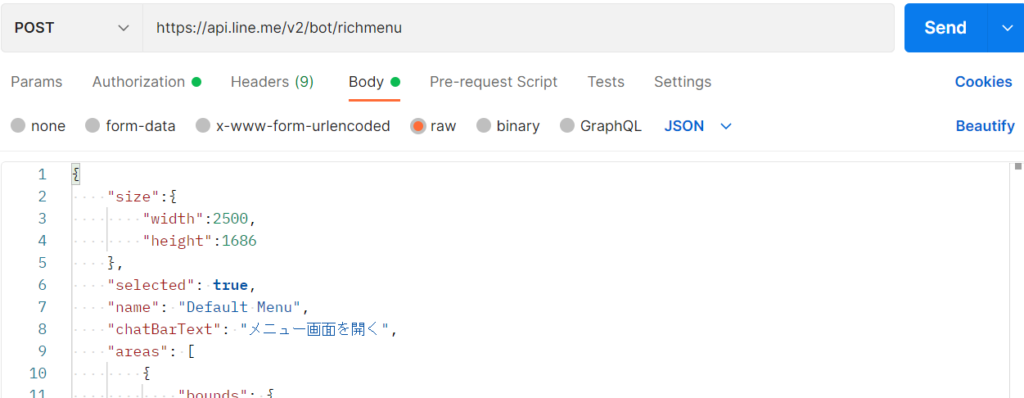
最後にBodyでrawを選択し、入力欄にリッチメニューの型であるjsonを貼り付けます。

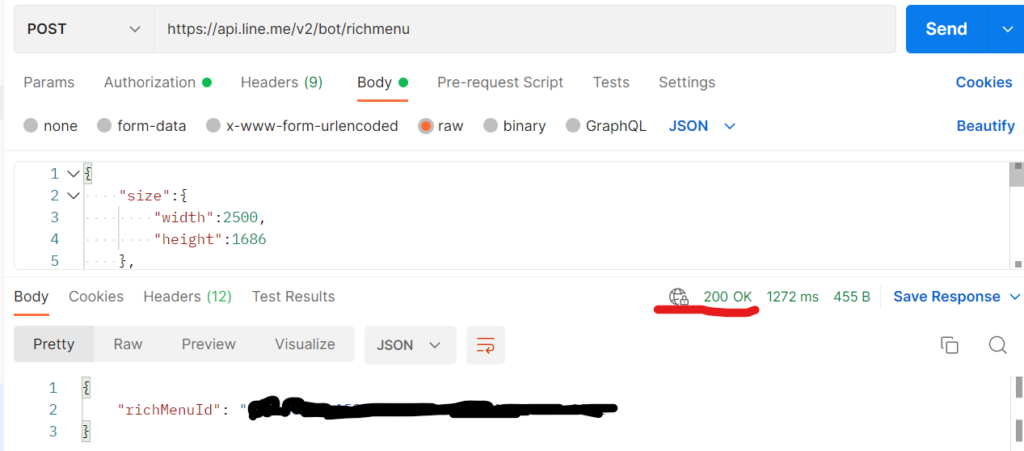
すべて準備できたら右上の「Send」をクリックします。
成功すると、下の部分に200 OKとrichMenuIdが表示されます。

このrichMenuIdは次のステップでも使用し、またリッチメニューの切り替えの際にも使うのでどこかに保存しておいてください。
2. 画像を紐づける
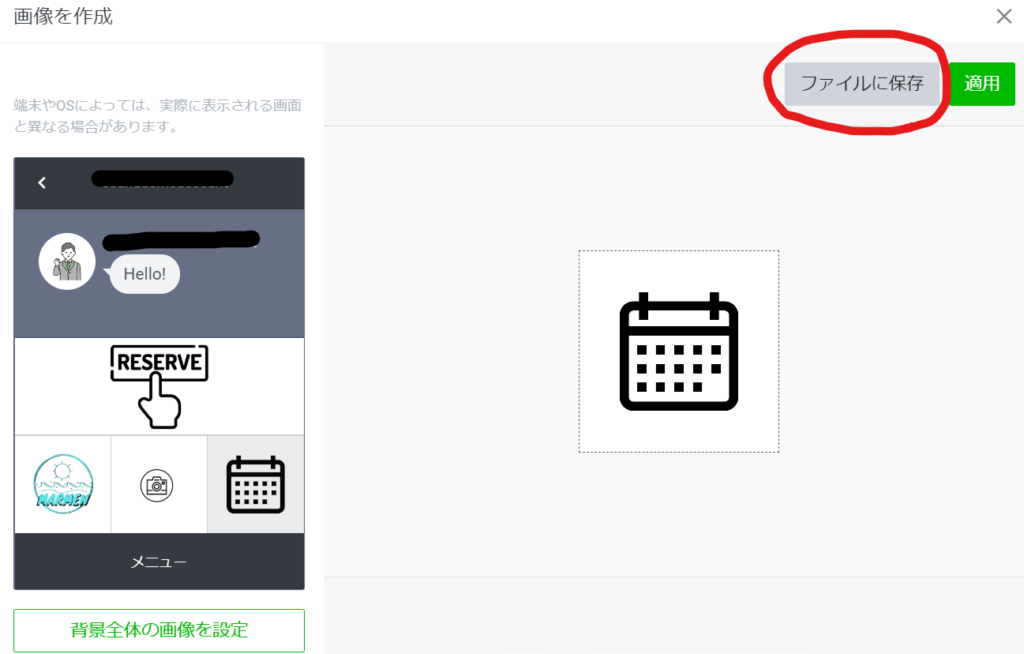
リッチメニューの型を登録できたので、次は背景画像を紐づけます。公式ドキュメントはこちら。背景画像の作成はLINE Official Account Managerで用意された型であればすぐにできます。LINE Official Account Managerでリッチメニューを作成して、右上の「ファイルに保存」で背景画像を取得できます。

背景画像が準備できたらPostmanでAPIを通して手順1で用意した型と紐づけます。
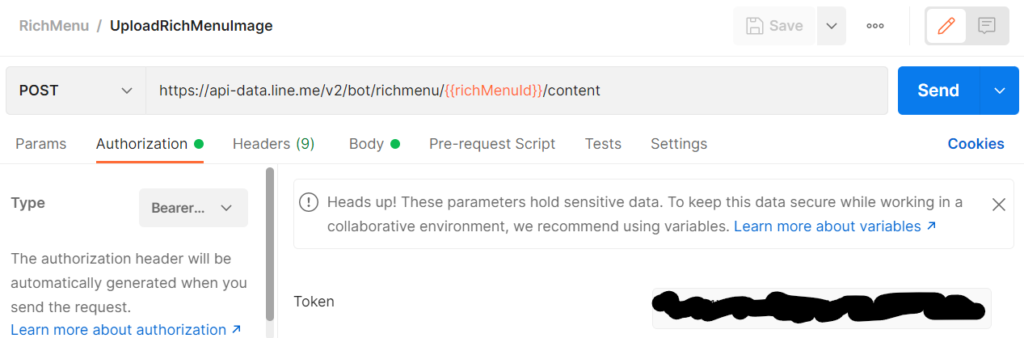
まず、「POST」を選択してURLの部分(エンドポイントと呼ばれる)に「https://api-data.line.me/v2/bot/richmenu/<richMenuId>/content」を入力。
<richMenuId>の部分は、手順1で取得した自身のリッチメニューのrichMenuIdを入力してください。Authrizationタブは手順1と同様です。

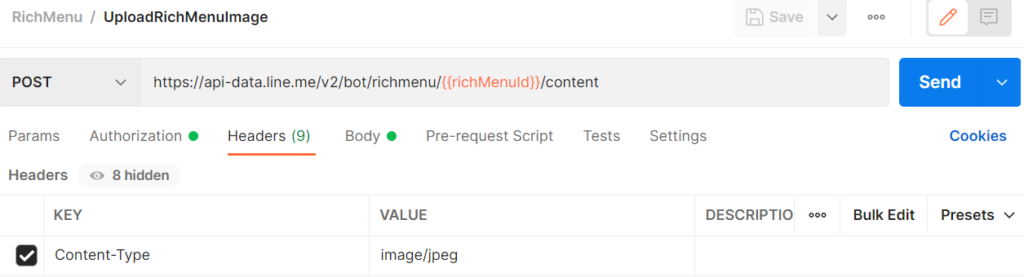
次にHeadersのタブに移動して今回はKeyにContent-Type、Valueにimage/jpegを入力します。

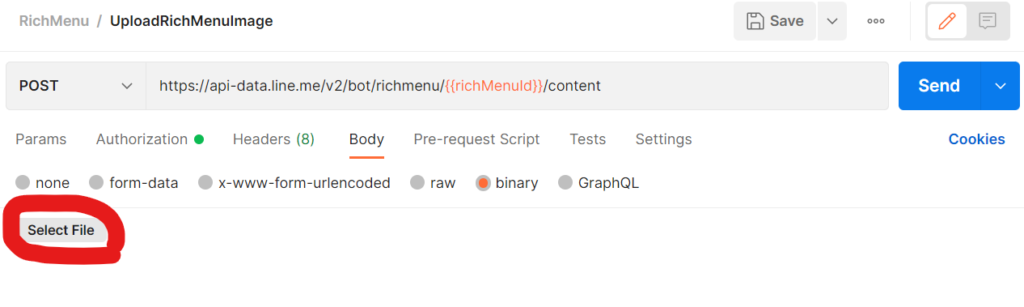
最後にBodyで今回はbinaryを選択し、Select Fileから背景画像をアップロードします。

最後にSendをクリックして成功したら手順1と同様に「200 OK」で今回は空の{}が返ってきます。
これで手順1で用意した型と背景画像が紐づきました。
3. デフォルトのリッチメニューに設定する
この手順は手順1、2で用意したリッチメニューをデフォルトにしたい場合行ってください。公式ドキュメントはこちら。
まず、「POST」を選択してURLの部分(エンドポイントと呼ばれる)に「https://api.line.me/v2/bot/user/all/richmenu/<richMenuId>」を入力。<richMenuId>の部分は、手順1で取得した自身のリッチメニューのrichMenuIdを入力してください。
Authrizationタブを手順1、2と同様に設定してHeaderタブとBodyタブはな手を加えず右上のSendをクリックします。
成功したら手順2と同様に「200 OK」で今回も空の{}が返ってきます。
これでデフォルトのリッチメニューを設定できました。実際にLINEアカウントを開いて、確認してみてください。
まとめ
今回はLINEのリッチメニューをMessaging APIする方法を記録しました。
次回は実際にリッチメニューを切り替える方法を紹介します。その前知識としてよくあるLINEオウム返しBotの記事を読むことをお勧めします。
よくわからない点、相談があればFollow @halkumlmanにお願いします。悩んでいる方の参考になればうれしいです。



コメント