

今回はサイボウズのクラウドサービスkintoneでレコードにコメントがあった際にteamsへ通知を送る方法を紹介します。
最近インターン先でkintoneのカスタマイズを頻繁に行っています。
kintoneとGoogle formを連携したり、kintoneとノーコードツールBubbleを連携したり、kintoneで直接データを入力するのではなくデータベース的な役割として扱っています。
また、kintoneには様々な有料プラグインが存在しますが、簡単にGASを仲介することで実装できることが多いです。
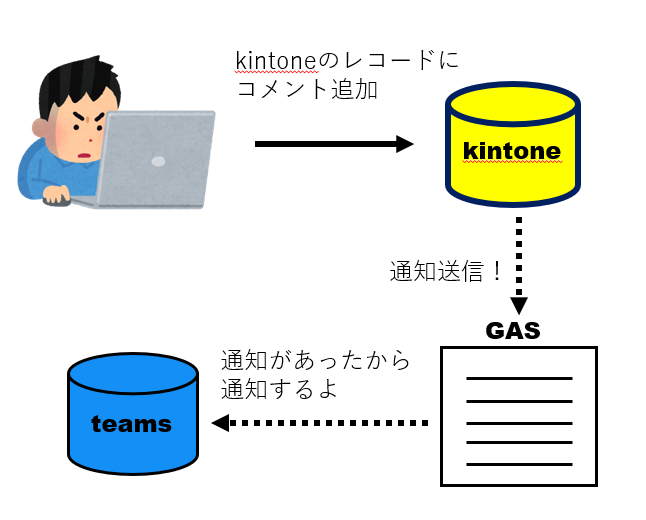
今回は「普段連絡手段として使用しているteamsへ、kintoneのレコードにコメントが追加された際に、通知を行ってほしい」という提案があったので、GASをはさんで通知できるようにした方法を書きます。
kintoneとは?

kintoneとは,社内システムを簡単に作成でできるサイボウズのクラウドサービスです。
膨大なデータを管理することができるかつ、社内での共有、データの見える化まで簡単にできます。
メリットとしては、ドキュメントが豊富でかつ日本語のフォーラムの充実などが挙げられます。
初めてでもサンプルアプリを作るデモをみるとある程度理解できます。また、APIを使って様々なアプリと連携ができる点がすごくいいと感じています。
GASとは?
GASとはGoogle Apps Scriptの略で、Googleが提供するプログラミング言語で、簡易なプログラムを記述し実行することで、複雑な処理の自動化が行えます。
Googleが提供していることもあり、GmailやGoogleマップ、Googleドライブなどと親和性が高く、他にもSlack、Chatwork、Twitter、Line botなど、様々なサービスと連携できることが大きな特徴です。
なぜGAS?
kintoneではAPIを使って様々なアプリと連携ができますが、それはkintone上でレコードを追加したり、編集したりした際のイベントでしか発火しません。レコードにコメントを追加するイベントでは、Webhookを使用することができます。
レコードにコメントを追加した際にteamsに通知する方法として、公式に紹介されているのは自動化サービス(iPaaS)のZapierを仲介したものです。Zapierは誰でも簡単に設定ができるというメリットがありますが、タスク数の制限があったりコメントの通知だけのために料金を支払うのは…….

よく使用される無料のherokuも有料化が決定したので、GASが簡単に無料で実行できていいですね:)
またkintoneの有料のプラグインでも月額5万円や買い切り15万円のプラグインがみられます。teamsへの通知機能だけではありませんが、通知だけしたいのにその値段….となりました。
ということで、今回はGASを仲介させてteamsに通知を行います。GASのおすすめの参考書です。
Webhookとは?
私も勉強不足で、Webhookの中身を詳細に述べることはできませんが、簡単に述べると、あるアクションがあるとPOSTリクエストを行って、データを連携するイメージです。わかりやすい記事は以下です。

それではAPIとの違いは何でしょうか?
それはAPIはリクエストに対してデータを送信する点に対して、Webhookはリクエストなしにそのアプリでのイベントでデータを送信します。
GAS
長々となりましたが、実際のGASのスクリプトを紹介します。{teamsの送信webhookURL}はご自身の通知したいtemasのチャネルにwebhookを追加してURLを取得してください。
const TEAMS_URL = "{teamsの送信webhookURL}";
function doPost(e) {
var parsedJson = JSON.parse(e.postData.getDataAsString());
var method = 'POST';
var appname = parsedJson["app"]["name"];
var comment_text = parsedJson["comment"]["text"];
var user = parsedJson["comment"]["creator"]["name"];
var mention = parsedJson["comment"]["mentions"];
var title = appname +'でコメントが追加されました';
var message = comment_text + '<br><br>' + user + 'から送信されました';
var payload = {
'title' : title,
'text' : message
};
var params = {
'method' : method,
'contentType': 'application/json',
'payload' : JSON.stringify(payload)
};
var response = UrlFetchApp.fetch(TEAMS_URL, params);
}kintoneでの設定
kintone上では、上で紹介したスクリプトを「Webアプリケーションとして公開」した後に取得できるWebhook URLにWebhookが投げられるように設定を行います。GASをWebアプリケーションとして公開する方法は以下の記事が参考になります。
この記事における最後の「Current web app URL」がここでのWebhook URLです。
次に以下のkintone公式の記事を参考にkintoneでWebhookを設定します。ここで通知を送信する条件で、コメントの書き込みにチェックを入れることを忘れないようにしましょう。Webhook URLは上で取得したWebhook URLです。

今行っている事の簡単なイメージ図を下に示します。

kintoneのwebhook通知内容
通知内容については、公式で以下の紹介がされています。

この内容を参考に内容を抜き出して、teamsにメッセージを送信する仕様です。今回は簡単にコメントの内容のみを送信するものですが、連想配列を用意して、メンション先に応じてteamsでもメンションを行えそうな気がします。
まとめ
特に難しい点はありません。teamsに通知だけしたいだけの方の参考になれば幸いです。
今回はkintoneとteamsの連携にGASを仲介しましたが、AWS Lambdaを使用しても同様のことは可能であるので挑戦したいと思います。(AWSを使いたいだけです。)



コメント